Figma
مینا میرزایی
فیگما یک ابزار طراحی بر اساس فضای ابری (Cloud) است که در عملکرد و ویژگی ها مشابه اسکچ است، اما با تفاوت هایی که فیگما را برای همکاری تیمی بهتر می کند. برای کسانی که به این ادعا شک دارند، ما توضیح خواهیم داد که چگونه فیگما فرایند طراحی را ساده تر میکند و از برنامه های دیگر در کمک به طراحان و تیم ها برای همکاری کارآمد موثر تر است.
بیاید یک نگاه دقیق تر داشته باشیم.
طراحی با فیگما
اجرای فیگما روی هر سیستم عاملی
فیگما روی هر سیستم عاملی که بتواند یک مرورگر وب را اجرا کند، قابل استفاده است. Mac، Windows ، Linux و حتی Chromebookها می توانند از فیگما استفاده کنند. این تنها ابزار طراحی در نوع خودش هست که همچین قابلیتی را دارد و در مکان هایی که از سخت افزارهایی با سیستم عامل های مختلف استفاده می کنند همگی می توانند فایل های فیگما را به اشتراک بگذارند، باز کنند و ویرایش کنند.
در بسیاری از سازمان ها، طراحان از Mac و برنامه نویسان از Windows استفاده می کنند. فیگما برای گردآوری این دو گروه کنار هم کمک می کند. ماهیت ماهیت فراگیری فیگما همچنین از آزار دهندگی PNG-pong (زمانی که تصاویر آپدیت شده مداوم بین تیم طراحی جابه جا می شود)جلوگیری میکند.
در فیگما برای در دسترس قرار دادن کار طراحی نیازی به مکانیزم واسطه ای نیست.
همکاری در فیگما ساده و آشناست
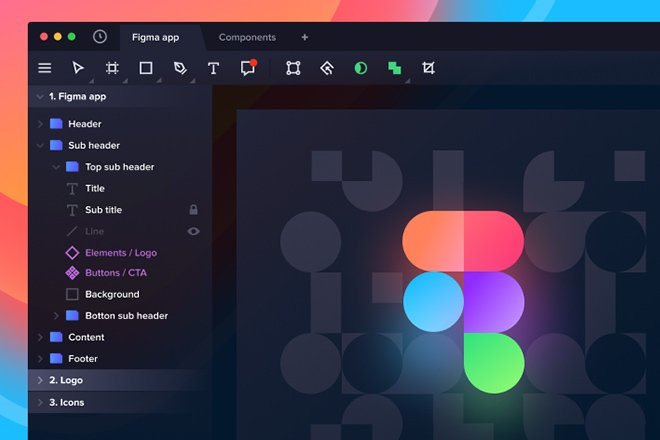
چون فیگما مبتنی بر مرورگر کار می کند، تیم ما میتواند همچون Google Docs با هم هکاری داشته باشند. افرادی که در حال مشاهده و ویرایش یک فایل هستند در قسمت بالای برنامه به شکل یک تصویر دایره ای نشان داده شده اند. هر فرد یک مکان نما (Cursor) به نام خود نیز دارد بنابراین پیگیری کارهایی که هر کسی انجام می دهد آسان است. با کلیک بر تصویر شخص دیگر روی چیزی که او مشاهده می کند زوم می شود.
همکاری هم زمان روی ی فایل به کاهش “Design Drift” (کاهش پیشروی بدون برنامه ی طراحی) – که به معنی برداشت اشتباه یا منحرف شدن از یک طراحی توافق شده است- معمولا زمانی رخ می دهد که یک ایده به ذهن خطور می کند و سریعا اجرا می شود در حالی که یک پروژه در حال انجام است. متاسفانه، این مسئله اغلب به انحراف از طرح شروع شده و کار مجدد منجر می شود.
با استفاده از فیگما ، یک تیم لید طراحی می تواند فقط با باز کردن فایل اشتراک گذاشته شده متوجه شود که در هر زمان اعضای تیم چه چیزی را طراحی می کنند. اگر یک طراح به نوعی تعبیر اشتباهی از داستان سیر کاربر داشته باشد، این ویژگی به رهبر تیم این اجازه را می دهد که مداخله کند، مسیر را درست کند و ساعت های یی شماری را که ممکن بود هدر برود ذخیره کند.( در مقابل، تیم هایی که از اسکچ استفاده می کنند هیچ راه سریعی برای اینکه به طراحان بگویند که راه را اشتباه می روند یا خیر وجود ندارد.)
نکته ی جانبی: برخی از طراحان دوست ندارند هنگام کار بر کارشان نظارت شود. بنابراین این بر عهده رهبر تیم است تا منافع این کار را توضیح دهد. به طور کلی، اکثر طراحان سریعا متوجه ارزش این ویژگی می شوند و به راحتی با کار در یک محیط اشتراک گذاری سازگار می شوند.
ارتباط بین تیمی با اسلک (Slack) در فیگما
فیگما از اسلک به عنوان کانال ارتباطی خود استفاه می کند. هنگامی که یک کانال فیگما در Slack ساخته می شود هر نظری یا ویرایش طرحی که در فیگما بوجود آید اصطلاحا برای تیم “Slacked” می شود.
این عملکرد هنگام طراحی به طور زنده (Live) بسیار مهم است. زیرا تغییرات در یک فایل فیگما باعث به روز رسانی در هرنمونه ی دیگری که در آن پرونده تعبیه شده است می شود. تغییرات در یک mockup بلافاصله در حالی که کانال بازخورد به طور زنده در حال کار است چک می شوند.
اشتراک گذاری آسان در فیگما
فیگما همچنین اجازه ی اشتراک گذاری هر فایل، صفحه یا قاب (که در سایر ابزارهای طراحی آرت بورد (artboard) نامیده می شود) براساس مجوزها را می دهد. زمانی که پیوند اشتراک گذاری در یک قاب در یک صفحه ایجاد می شود، فردی که روی آن لینک کلیک می کند یک نسخه از فیگما را روی مرورگر باز می کند و یک نمای بزرگ شده از قاب بارگیری می شود.
این شکل از اشتراک گذاری انتخابی، از فایل تا قاب، به طراحان، صاحبان محصول و توسعه دهندگان اجازه می دهد دقیقا آنچه را که در ابزارهای خطایابی و نرم افزارهای اجتماعی مانند Confluence و SharePoint لازم است، به اشتراک بگذارند.
امکان آپدیت سریع
فیگما همچنین کد های کوچک جاگذاری را برای چسباندن یک iframe به ابزار های شخص ثالث به طور زنده به اشتراک می گذارد. برای مثال اگر از confluence برای نمایش فایل های mockup جاگذاری شده استفاده شود، آن فایل ها با ذخیره کردن فایل فیگما به روز رسانی نمی شوند؛ آن فایل های جاگذاری شده خود فایل فیگما هستند.
اگر تغییری در mockup توسط هرشخصی در فیگما ایجاد شود، آن تغییر به صورت زنده در mockup Confluence. جاگذاری شده و دیده می شود.
تاثیر این ویژگی در فرآیند تجربه کاربری در نمودار زیر نشان داده شده است:
قبل از فیگما :
چندین ابزار دیگر برای تسهیل در تبادل طراحی mockup و به روزرسانی ها استفاده می شد. چرخه تکرار یک سری به روز رسانی جلوگرد و عقب گرد بود، بنابراین تیم ها می توانستند طراحی فعلی را بررسی و پیاده سازی کنند.
بعداز فیگما :
ابزارهای شخص ثالث دیگر ضروری و لازم نیستند(اما درصورت تمایل می توان از آن ها استفاده کرد). از آنجا که فیگما عملکرد ابزارهای شخص ثالث را که قبلا توضیح داده شده است، برعهده دارد، فقط یک مرحله در این فرآیند وجود دارد. حرکت از طرح ها به فیگما ، در نتیجه همه گروه ها آخرین mockup ها را دارند. هیچ واکنشی به معنای دقیق کلمه وجود ندارد.
دریافت فوقالعاده فیدبک در فیگما
فیگما در هردوحالت طراحی و پروتوتایپ از اظهار نظر و کامنت گذاشتن پشتیبانی می کند و موضوع مورد نظر در Slack ویا در ایمیل ردیابی و بررسی می شود. برای دریافت بازخورد از تیم با استفاده از ابزار شخص ثالث مانند InVision یا Marvel نیازی به انتشار پرونده های PNG یا انجام به روز رسانی مداوم نیست.
درحین بررسی طراحی، طراحان تیم می توانند درمورد کار خود در یک صفحه نمایش بزرگ بحث کنند، نظرات را ضبط کنندو مشکلات را در فیگما حل کنند. این فرم بازخورد به صورت زنده با اسکچ امکان پذیر نیست که برای دریافت ورودی تیم نیاز به بارگذاری در سرویس فضای ابری دارد.
Handoff یا تحویل آسان کار در فیگما
فیگما قطعه های کد را در هر قالب یا موضوع انتخاب شده در فرمت های CSS ، iOS یا Android برای برنامه نویسان نمایش می دهد تا هنگام بررسی یک فایل طراحی از آن ها استفاده کنند. مولفه های طراحی توسط هر توسعه دهنده در هر فایلی که می توانند مشاهده کنند، قابل بازرسی است. برای بدست آوردن اطلاعات نیازی به استفاده از ابزار شخص ثالث نیست. با این وجود، اگر تیم ها چیزی بیش از اندازه گیری ساده و نمایش css بخواهند انجام دهند، فیگما با Zeplin هماهنگی کامل دارد.
آنلاین بودن فایلها و پروژههای فیگما
از آنجا که Figma یک برنامه آنلاین است، با نمایش پروژه ها و فایل های آن ها در نمای اختصاصی، سازماندهی پرونده ها را انجام می دهد. فیگما همچنین از چندین صفحه در هرفایل مانند اسکچ پشتیبانی می کند. بنابراین تیم های Agile می توانند پروژه های خود را به صورت منطقی سازماندهی کنند:
پروژه ای را برای ویژگی زمینه ایجاد کنید.
یک فایل را برای یک ویژگی بزرگ بسازید.
صفحات را در آن فایل برای هر داستان و روند کاربر بسازید.
این تنها یک روش برای سازماندهی فایل هایی است که می توانند با وابستگی کمتر یا بیشتر به نیاز های فرآیند ساخته شوند.
APIهای فیگما
امروزه فیگما دارای API های توسعه دهنده است تا ادغام درست را با هر برنامه مبتنی بر مرورگر را فراهم کند. شرکت ها از این قابلیت استفاده می کنند تا فایل های طراحی را در برنامه هایشان در نمایش همزمان یکی کنند. به طور مثال، Uber دارای صفحه نمایش های بزرگی است که فایل های طراحی را “live on air” در اطراف شرکت خود نمایش می دهند. طرح ها به اشتراک گذاشته می شوند و از بازخورد هر کسی در این شرکت استقبال می شود.
نرم افزار Atlassian’s JIRA دارای افزونه ی Figma است. بنابراین صاحبان محصول ، توسعه دهندگان و مهندسین کیفیت همیشه در حال مشاهده ی آخرین نسخه از هر گونه mockup از طراحان هستند.
علاوه براین، API های فیگما درخواست های مشتری ها را برای افزونه های شخص ثالث و ویژگی ها پیشرفته ای که اسکچ قبلا ارائه داده است ، انجام می دهند.
ورژن بندی در فیگما
هرگونه عدم اطمینان در مورد به روزرسانی فایل به طور زنده توسط سیستم نسخه سازی موجود در فیگما کاهش میابد. در هر زمان، یک طراح می تواند نسخه ی نامگذاری شده و توصیفی از فیگما را ایجاد کند. این مورد می تواند بلافاصله بعد از ایجاد تغییرات توافقی در یک طرح انجام شود.
تا زمانی که تغییرات عمدا به نسخه ی اصلی سپرده نشود، پرونده در محیط اشتراکی به طور زنده تاثیر نخواهد گرفت. همچنین امکان ذخیره ی مجدد هرگونه نسخه ی ذخیره شده به صورت خودکار برای ایجاد یک نسخه ی المثنی یا بازنویسی نسخه ی اصلی وجود دارد.
پروتوتایپ در فیگما
درحالی که اسکچ اخیرا قابلیت پروتوتایپ ساختن را از یک آرت بورد به آرت بورد دیگر را اضافه کرده است، فیگما با ارائه ی transition بین فریم ها، فراتر رفته است. ویژگی پروتوتایپ ساختن ساده فیگما ، نیاز به ابزار دیگری که پروتوتایپ ساختن به شکل اسلایدها مانند InVision یا Marvel را انجام می دهد را از بین می برد. وقتی همه آنچه مورد نیاز است یک ارائه ی ساده با transition است، نیازی به ارسال فایل برای تجدید نظر با ابزارهای دیگر نیست.
پروتوتایپ های فیگما دقیقا می توانند مانند فایل های طراحی فیگما توزیع شوند. هرکس توسط یه لینک می تواند پروتوتایپ را مشاهده کند و کامنت بگذارد و دوباره، این بازخورد در پنل نظرات ابزار و در Slack ضبط می شوند. توسعه دهندگان می توانند جریان یک طرح را ببینند و نظرات مستقیم برای طراحان بگذارند و اندازه ها و ویژگی های CSSرا از داخل پروتوتایپ دریافت کند.
لایبریریهای آماده فیگما
سیستم های طراحی برای بسیاری از شرکت ها به یک ضرورت تبدیل شده اند و نیاز به مولفه هایی(نمادها در اسکچ و illustrator) با قابلیت استفاده ی مجدد، مقیاس پذیر و برای استفاده در کتابخانه ی الگوی (pattern) موجود در دسترس طراحان UX و توسعه دهندگان فرانت اند وجود دارد.
عبارت “تنها منبع حقیقت” که غالبا استفاده می شود در اینجا جا دارد، به محض ایجاد کتابخانه ی تیم فیگما ، هرکسی که به پروژه دسترسی داشته باشد می تواند از نمونه های مولفه ها در طرح های خود استفاده کنند و مطمئن باشد که با آخرین نسخه ها کار می کند.
رویکرد فیگما به کتابخانه های مولفه ای، ساده و با قابلیت مدیریت آسان است. طراحان می توانند فایل هایی پر از اجزای سازنده ایجاد کنند یا از اجزای درون صفحه برای سازماندهی یک کتابخانه الگویی استفاده کنند. هر فریم در یک صفحه فیگما به بخش سازمانی در کتابخانه تیم تبدیل می شود. (نیازی به ایجاد سلسله مراتب نیست)
یک راه برای سازماندهی کتابخانه این است که یک پروژه صرفا به مولفه ها اختصاص یابد. فایل های درون آن پروژه در صورت لزوم میتوانند سازماندهی شوند و صفحات موجود در آن پرونده ها را می توان به ترتیب مرتب کرد.
کار تیمی با فیگما
استفاده از فیگما برای هر مدت زمانی مزایای این ابزار همکاری زنده را نشان می دهد. این ابزار تیم ها را بر روی انجام وظایف خود متمرکز می کند و آن ها را به آشکارسازی کامل تشویق می کند که در زمان ساخت یک سیستم طراحی برای انواع رشته ها بسیار ضروری است.
استفاده از فیگما برای هرکسی آسان است و روی هر سیستم عاملی قابلیت امکان استفاده آن وجود دارد و به تیم ها اجازه می دهد تا کار و کتابخانه خود را به سرعت به اشتراک بگذارند.
کارشناسان طراحی که از بعد از استفاده از اسکچ به فیگما سوییچ کردند (فایل های اسکچ عینا به فیگما می توانند منتقل شوند) مایوس نیستند:
این ، روشی را که در آن میتوانید با همکاران و مشتریان خود همکاری کنید را کاملا تغییر می دهد.
فیگما بهترین ابزارهای طراحی جهان ui را درچند سال گذشته متحد کرده است.
در سال های گذشته من از فیگما برای فرایند طراحی UI/UX خود استفاده کرده ام و این امر باعث استفاده ی بهتر از ساعت کاری و ذخیره ی آن شده است. این واقعا روند کار طراحی مرا تغییر داده است.
زمانی را که در فیگما سپری می کنم معمولا لذت بخش ترین و پربار ترین بخش روز من است.
منبع: toptal.com